12 prinsip utama pada animasi multimedia
Animasi berasal dari bahasa latin yaitu Anima yang berarti memberi nyawa, hidup, jiwa dan semangat. Animasi adalah gambar bergerak berbentuk dari sekumpulan objek (gambar) bisa berupa gambar manusia, hewan, maupun tulisan yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Animasi merupakan salah satu grafika komputer yang menyajikan tampilan-tampilan yang sangat atraktif dimana dapat ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Di dalam multimedia, animasi merupakan penggunaan dari komputer untuk menciptakan gerakan pada layar. Kesimpulan dari pengertian animasi yang sudah adabahwa, animasi mewujudkan suatu teknik untuk menciptakan sebuah karya audio dan visual yang berdasarkan pada pengaturan waktu dan gambar.
- Jenis-jenis Animasi
1. Animasi Stop Motion
Stop motion berasal dari dua kata yaitu stop dan motion. Stop =berhenti dan motion=bergerak. Jadi, stop motion berarti berhenti dan bergerak. Satop motion adalah suatu teknik animasi utnuk membuat objek yang dimanipulasi secara fisik agar terliahat bergerak sendiri. Animasi stop motion biasa disebut dengan clay animation atau clay-mation karena dalam perkembangannya jenis animasi sering menggunakan clay(tanah liat) sebagai objek teknik stop motion. Teknik stop motion ini pertama kali ditemukan oleh Stuart Blankton pada tahun 1906, yaitu dengan menggambarkan ekspresi wajah sebuah karakter kartun di atas papan tulis kemudian gambar tersebut diambil dengan still camera, lalu gambar dihapus dan digambar ekspresi berikutnya dan dipotret kembali, dan seterusnya secara berulang.
2. Animasi Tradisional
Animasi tradisional biasanya dikenal dengan animasi cell atau animasi yang dihasilkan dengan tangan yaitu setiao proses menggunakan tangan. Animasi tradisional merupakan proses yang digunakan untuk film-film animasi yang paling lama yaitu pada abad ke-20. Contoh film ciri animasi tradisional seperti Pinocchio, Akira.
3. Animasi 3D
Animasi 3D adalah persembahan grafik yang dicapai melalui komputer dan digital generator. Animasi 3d sendiri adalah sebuah model yang mempunyai bentu, volume, dan ruang sehingga dapat dilihat dari segala arah. Teknologi animasi 3D sekarang ini banyak digunakan untuk membuat film-film animasi. Contoh film cirri animasi 3D yaitu Toy Story, Upin Ipin, dll.
4. Animasi Kombinasi
Animasi kombinasi adalah gabungan dari teknik animasi yang berbeda. Animasi kombinasi dibedakan menjadi 3 yaitu:
1. Kombinasi animasi 2D & 3D : penggabungan teknik animasi 2D dan 3D. Contohnya seperti film The Road to Eldorado, Titan A.E.
2. 2D and Live Shot : penggabungan teknik animasi 2D dengan Live Shot (Syuting Ade-gan). Contohnya seperti pada film Space Jam, Osmosis Jones.
3. 3D and Live Shot : penggabungan teknik animasi 3D dengan Live Shot (Syuting Ade-gan). Contohnya seperti pada film Jurasic Park, Titanic, Lord of the Ring, Harry Potter, Stuart Little, Scooby Doo.
- 12 Prinsip Utama Animasi
Kata “animasi” berasal dari kata “animate,” yang berarti untuk
membuat obyek mati menjadi seperti hidup. Prinsip dasar ini merupakan
hasil eksperimen dan latihan mereka serta atas keinginan dari Disney
untuk memikirkan suatu cara bagaimana membuat sebuah animasi semirip
mungkin dengan gerakan nyata sebuah obyek baik itu benda, hewan maupun
manusia.
Dua belas Prinsip Dasar Disney Animation adalah seperangkat
prinsip-prinsip animasi dan usaha untuk menghasilkan animasi yang lebih
realistis. Tujuan utama dari prinsip-prinsip adalah untuk menghasilkan
ilusi karakter berpegang pada dasar hukum fisika , tetapi mereka juga berurusan dengan isu-isu yang lebih abstrak, seperti waktu emosional dan daya tarik karakter.
2) Siapa yang merumuskan 12 prinsip animasi?
Dua orang animator profesional Frank Thomas dan Ollie Johnston memberikan
12 prinsip animasi yang di adopsi dari animasi produksi Walt Disney.
Animasi ini sebenarnya paling pas digunakan untuk animasi kartun dan
ditulis ke dalam buku berjudul The Illusion of Life: Disney Animation di tahun 1981.Buku ini jadi maha penting karena berisi rangkuman teknik membuat animasi di Disney Animation sejak tahun 1930.
3) Kapan 12 prinsip animasi muncul?
12 prinsip dasar animasi pertama kali diperkenalkan sekitar tahun 1930 yang ditulis dalam bukunya berjudul“ The Illussion of Life ”.
4) Mengapa 12 prinsip animasi muncul?
12 Prinsip animasi muncul atau diperkenalakan karena bertujuan untuk setiap animasi yang dibuat kelihatan menarik, dramatis, dengan gerakan yang alami. .- “you need to anticipate that action to give it more punch” – “why don’t you put more follow through on the coat tail ?”
12 Prinsip Animasi adalah sebagai berikut :
1. Squash & Stretch
Squash & Stretch adalah upaya penambahan efek lentur pada objek atau figur sehingga seolah-olah memuai atau menyusut sehingga memberikan efek gerak yang lebih hidup tapi tetap memiliki berat dan volume. Prinsip ini merupakan unsur paling penting dan menjadi acuan utama dalam animasi dan akan seringkali digunakan dalam pembuatan animasi. Contoh squash & stretch yang paling umum adalah bounching ball. Dengan bentuk bola yang sama-sama bulat, saat bola tersebut terpelanting, maka akan terlihat perubahan bentuk mengkerut dan merenggang.
2. Anticipation
Anticipation adalah satu prinsip yang digunakan ketika aksi sebenar belum berlaku. Anticipation boleh juga dianggap sebagai persiapan atau awalan gerak atau ancang-ancang. Contoh paling umum adalah gerakan melompat. Seseorang yang akan melompat tadinya berdiri harus ada gerakan ‘membungkuk’ terlebih dahulu sebelum akhirnya melompat. Contoh seperti saat akan berlari pada kartun, gerakan awalnya pasti dia akan memutar badan dan mengangkat tangannya keatas baru dia berlari. Contoh lain adalah gerakan memukul bola pada base ball, kasti, voli, badminton dan sebagainya. Bagi animator prinsip anticipation biasa disingkat menjadi Antiq.
3. Follow Through and Overlapping Action
Prinsip follow through adalah melibatkan pergerakan anggota badan karakter yang berlaku walaupun karakter tersebut pun telah berhenti bergerak. Contohnya seorang perempuan berambut panjang berhenti berlari, maka masih tersisa gerakan rambutnya pada saat dia berhenti. Contoh lainnya seperti gerakan lambaian tangan, buntut atau ekor pada hewan, telinga panjang pada anjing atau kelinci, dll. Overlapping action pula melibatkan pergerakan lain mengikuti pergerakan badan karakter. Overlapping action terjadi pada saat sebagian tubuh seperti terseret waktu badan bergerak ke arah yang lain. Misalnya seorang penari Salsa yang memakai rok lebar saat menari. Rok tersebut akan terlihat bergerak mengikuti tarian, seolah-olah menutupi gerakan sebelumnya/ overlap.
4. Secondary Action
Secondary action akan menambah dan memperkaya gerakan utama, yaitu tambahan gerak yang berfungsi memperkuat dan mempertegas, sehingga menambahkan kesan dimensi dan lebih berkesan hidup pada saat nganimasi karakter. Sebagai contoh, watak seorang lelaki yang sedang marah sambil berjalan. Pergerakannya harus memperlihatkan sebagi marah. Tangannya digenggam sambil mengayunkan ke depan dan belakang, langkah kakinya laju, seimbang dengan ekspresi muka dan emosinya. Semua gerakan harus bekerja sama dalam mendukung satu sama lain.
5. Timing
Timing termasuk prinsip terpenting di dalam animasi. Timing adalah penempatan waktu pada sebuah animasi. Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak. Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti.Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
6. Exaggeration
Exaggeration adalah gerakan pengembangan dari gerakan normal dan bersifat melebih-lebihkan atau upaya untuk mendukung suatu animasi dalam bentuk rekayasa gambar, musik atau latar belakang yang bersifat hiperbolis. Banyak dijumpai di film-film animasi sejenis Tom & Jerry, Donald Duck, Doraemon dan sebagainya. Contohnya seperti Air mata Nobita yang mengalir seperti air terjun ketika menangis. Contoh lainnya Tom jatuh dari langit, menjadi gepeng.
7. Slow In & Slow Out
Gerakan manusia itu tidak ada yang linear atau rata. Dalam setiap gerakan nyaris ada akselerasi atau percepatan dan perlambatan saat akan berhenti. Prinsip slow in dan slow out ini membuat gerakan animasi lebih natural dan realistik terutama di awal dan di bagian akhir sebuah gerakan.
Slow in & slow out adalah ilusi untuk membuat percepatan atau perlambatan (acceleration) sehingga dapat menimbulkan kesan tertentu. Slow in & slow out juga merupakan pengaturan timing dan staging dalam suatu scene ke scene. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat, sedangkan slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Misalnya ketika bola dilempar ke atas, gerakan tersebut harus semakin lambat dan saat bola jatuh akan semakin cepat.
8. Staging
Staging adalah gerak keseluruhan dalam sebuah adengan harus tampak jelas dan detail untuk mendukung suasanan atau “mood” yang ingin dicapai dalam sebagian atau keseluruhan scene. Misalnya bagaimana mempresentasikan sebuah karakter agar dapat dikenal dengan baik oleh penonton. Termasuk ke dalamnya ekspresi yg ingin ditampilkan, mood yang ingin dibentuk, semua dapat dikomunikasikan dengan baik kepada penonton bila semua dibentuk dalam penataan gerak yang tepat dan jelas.
Prinsip ini mirip dengan pementasan seperti yang dikenal dalam teater dan film. Tujuannya adalah untuk mengarahkan perhatian penonton, dan membuat jelas apa yang sangat penting terbesar dalam sebuah adegan, Johnston dan Thomas didefinisikan sebagai ” penyajian ide sehingga benar-benar dan sangat jelas “, apakah ide itu adalah suatu tindakan, kepribadian, ekspresi atau suasana hati. Hal ini dapat dilakukan dengan berbagai cara, seperti penempatan tokoh dalam frame, penggunaan cahaya dan bayangan, dan sudut dan posisi kamera. Inti dari prinsip ini adalah menjaga fokus pada apa yang relevan, dan menghindari detail yang tidak perlu.
9. Straight Ahead Action and Pose to Pose
Para animator menggunakan 2 pendekatan umum yang biasanya mereka pakai dalam menganimasikan, yaitu Straight Ahead dan Pose to Pose. Straight ahead adalah metode dengan menggambar secara berurutan, dari gambar pertama, kedua, ketiga, dan seterusnya.
Sedangkan Pose to Pose yaitu segala pergerakan sudah diplanning terlebih dahulu. Jadi, animator telah menyiapkan gerakan-gerakan utamanya (key pose), kemudian setelah semuanya oke, dia baru melanjutkan dengan detail gerakan diantara (in-between) masing-masing key pose itu.
10. Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
Arcs adalah sistem pergerakan tubuh pada manusia, binatang atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya). Contohnya gerakan tangan, kaki, memutar kepala, dan gerakan bola mata semuanya dilakukan dengan mengikuti sebuah kurva.
11. Appeal
Appeal adalah tentang bagaimana kita membuat karakter kita menjadi menarik dan tidak selalu harus yang lucu seperti yang banyak orang pikirkan. Setiap karakter dalam animasi haruslah mempunyai daya tarik yang unik, yang membedakannya dengan karakter yang lain. Bisa saja suatu karakter terlihat unik dari sisi desain, atau dari caranya menunjukkan ekspresi pribadinya.
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disneyatau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
12. Solid Drawing
Kemampuan menggambar sebagai dasar utama animasi memegang peranan yang menentukan “baik proses maupun hasil” sebuah animasi, terutama animasi klasik. Meskipun kini peran gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer, tetapi dengan pemahaman dasar dariprinsip ‘menggambar’ akan menghasilkan animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian rupa sehingga memiliki karakteristik sebuah obyek (volume, pencahayaan dan konsistensi kualitas gambar/bentuk/karakter).
Solid drawing adalah gerakan animasi dengan memandang animasi sekalipun 2d memiliki unsur tiga dimensi dalam hal ini perlu diperhatikan sekali seperti pencahayaan untuk membentuk suatu gradasi gelap terang suatu tokoh agar tidak terlihat kaku dan tampak 3d.
Ke-12 prinsip animasi diatas sering digunakan dalam teknik animasi stop motion dan dalam penerapannya tentu lebih tergantung pada sang animator. Semakin profesional seorang animator dalam menguasai, mengoptimalkan dan mengeksplorasi kemampuan dirinya dalam membuat animasi secara keseluruhan, tentunya ide cerita akan selalu menarik dan menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan bahkan untuk kalangan yang bukan merupakan target utama pengguna.
- Perbedaan Cell Animation dan Digital Animation
1. Cell Animation=> Prinsip dasar animasi adalah Prinsip-prinsip yang digunakan seorang animator untuk mengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip dasar ini animasi ini sebenarnya paling pas digunakan untuk animasi kartun.
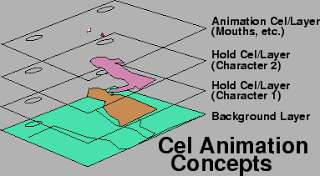
Pengertian Cell AnimationKata “cell” berasal dari kata “celluloid”, yang merupakan material yang digunakan untuk membuat film gambar bergerak. Sekarang, material film dibuat dari asetat (acetate), bukan celluloid.Celluloid yang sebenarnya terdiri dari selulosa nitrat dan kapur barus yang digunakan pertama kali pada pertengahan abad ke 20, tapi karena mudah terbakar dan dimensi yang tidak stabil lalu digantikan oleh selulosa asetat. Potongan animasi dibuat pada sebuah potongan asetat atau sel (cell). Disebut cell animation karena teknik pembuatannya dilakukan pada celluloid transparent. Sel animasi biasanya merupakan lembaran-lembaran yang membentuk sebuah frame animasi tunggal. Sel animasi merupakan sel yang terpisah dari lembaran latar belakang dan sebuah sel untuk masing-masing obyek yang bergerak secara mandiri di atas latar belakang. Lembaran-lembaran ini memungkinkan animator untuk memisahkan dan menggambar kembali bagian-bagian gambar yang berubah antara frame yang berurutan.Pada umumnya, karakter yang di gambar pada cell lalu diletakkan di atas background yang statis/diam. Hal ini dapat mengurangi jumlah gambar yang harus digambar ulang dan dapat membagi pekerjaan disetiap produksinya. Teknik ini juga dapat mengurangi jumlah biaya produksi.
Sebuah frame terdiri dari sel latar belakang dan sel di atasnya. Misalnya seorang animator ingin membuat karakter yang berjalan, pertama-tama dia menggambar lembaran latar belakang, kemudian membuat karakter akan berjalan pada lembaran berikutnya, selanjutnya membuat membuat karakter ketika kaki diangkat dan akhirnya membuat karakter kaki dilangkahkan. Di antara lembaran-lembaran (frame-frame) dapat disipi efek animasi agar karakter berjalan itu mulus. Frame-frame yang digunakan untuk menyisipi celah-celah tersebut disebut keyframe. Selain dengan keyframe proses animasi sel dengan layering dan tweening dapat dibuat dengan animasi computer.
Disebut Cell Animation karena teknik pembuatannya dilakukan pada celluloid transparent.
Bagaimana Cell Animation Diciptakan
Animasi cel diciptakan oleh Earl Hurd dan John Bray pada tahun 1914. Cell animation dibuat untuk mempermudah pembuatan animasi, karena sebelum cell animation ada, setiap pembuatan film animasi harus melewati pembuatan bingkai, background, dan karakter yang harus dibuat secara berulang-ulang. Contohnya seperti Dinosaurs Gertie yang dibuat oleh McCay dan menghabiskan selama 3 tahun untuk durasi waktu 6 menit. Setelah satu tahun,proses pembuatan animasi menggunakan cell animation mulai digunakan di industri pembuatan animasi, contohnya adalah Walt Disney yang membuat film Snow White And Seven Dwarfs yang merupakan film panjang pertama yang menggunakan cell animation.
Saat ini pembuatan cell animation sudah tidak menggunakan cara dan bahan yang manual dan sederhana. Sudah banyak program-program yang dibuat untuk mendukung pembuatan animasi dengan tekhnik cell animasi ini, contohnya adalah Adobe Flash.
Saat ini telah tersedia berbagai macam aplikasi untuk membuat cell animation, seperti adobe flash, macromedia flash, dll. Dengan adanya perkembangan tekhnologi yang ada saat ini, membuat pembuatan animasi cell lebih mudah dan biaya yang dikeluarkan juga cenderung lebih sedikit. Hal ini dikarenakan materi yang diperlukan dalam pembuatan juga lebih sedikit.
Dulu,pembuatan cel animasi saat masih menggunakan barang yang sederhana, memerlukan waktu,tenaga dan bahan yang lebih banyak dibandingkan dengan saat ini dengan menggunakan animasi komputer, karena dengan menggunakan animasi komputer waktu pembuataan juga lebih singkat dan tenaga yang diperlukan juga lebih sedikit karena tidak memerlukan tahap pembuatan manual dan pewarnaanya sendiri.
Cara Kerja Cell Animation
Teknik ini ditemukan oleh Earl Hurd, dan dipatenkan pada tahun 1914. Dulunya mereka menggambar garis sketsa di sisi depan cel sedangkan mewarnainya di sisi blakang cel, namun sejak tahun 1960an proses ini diganti dengan teknik xerografi atau teknik fotocopy. Ini merupakan teknik penting lain yang dikembangkan oleh Caster Carlson di Animation Photo Transfer Process, Pertama kali ditunjukan di The Black Cauldron pada tahun 1985.
Tidak setiap detail dari film animasi sel baru ditarik ke setiap frame. Jika ini begitu, film animasi sel akan mengambil lebih lama untuk menghasilkan. Itu umum bagi animator untuk membuat piring latar belakang. Sebuah piring latar belakang latar belakang digambar tangan yang digunakan kembali untuk beberapa adegan. Animator sering digunakan kembali gambar, khususnya gambar karakter berjalan, karena akan sangat tidak efisien untuk redraw sesuatu yang begitu berulang-ulang.
Pengertian Layer dan Penggunaannya
Layer merupakan kumpulan atau lapisan yang berfungsi sebagai penempatan suatu objek, atau bisa juga di sebut sebagai kanvas untuk sebuah objek. Layer sangat membantu untuk pengeditan objek tertentu, dengan adanya layer kita akan lebih mudah mengedit suatu objek tanpa menggangu objek lainya, hal ini jika kita membuat objek lebih dari satu. Komposisi layers dapat diatur dengan cara mengubah atribut dan urutan layers. Sebagai tambahan, corak khusus seperti adjustment layers, fill layers, dan layers style dapat diterapkan untuk memberikan efek khusus pada layers.
Dalam Cell Animation Layer berguna sebagai tempat untuk meletakkan sebuah objek. Di dalam layer, kita tidak hanya meletakkan satu objek, namun kita dapat meletakkan banyak objek secara bersamaan. Apabila kita membuat dua objek dan masing-masing dalam 2 layer dan 2 objek tersebut bersentuhan, maka akan tampak gambar tersebut saling bertumpukan.
Cell Animation digunakan dalam pembuatan animasi-animasi , seperti contohnya Tom and Jerry, Mickey Mouse dan Detectif Conan. teknik pembuatannya dilakukan pada celluloid transparent yang didasarkan pada kemampuan gambar tangan untuk menciptakan obyek-obyek yang hendak dianimasikan.
Contoh penggunaan cell animation dapat dilihat pada film kartun, animasi stopmotion, animasi claymation, animasi cutout, animasi hybrid, game flash, dll.
Perbedaan Cell Animation dulu dengan sekarang
Saat ini pembuatan cell animation sudah tidak menggunakan cara dan bahan yang manual dan sederhana. Sudah banyak program-program yang dibuat untuk mendukung pembuatan animasi dengan tekhnik cell animasi ini, contohnya adalah Adobe Flash. Saat ini telah tersedia berbagai macam aplikasi untuk membuat cell animation, seperti adobe flash, macromedia flash, dll. Dengan adanya perkembangan tekhnologi yang ada saat ini, membuat pembuatan animasi cell lebih mudah dan biaya yang dikeluarkan juga cenderung lebih sedikit. Hal ini dikarenakan materi yang diperlukan dalam pembuatan juga lebih sedikit. Dulu,pembuatan cel animasi saat masih menggunakan barang yang sederhana, memerlukan waktu,tenaga dan bahan yang lebih banyak dibandingkan dengan saat ini dengan menggunakan animasi komputer, karena dengan menggunakan animasi komputer waktu pembuataan juga lebih singkat dan tenaga yang diperlukan juga lebih sedikit karena tidak memerlukan tahap pembuatan manual dan pewarnaanya sendiri.
Perkembangan Cell Animation
Didalam cell animation, setiap frame merupakan hand-drawn, dan membuat proses pembuatannya semakin panjang dan rumit. Namun, banyak seniman dan kritikus berpendapat bahwa cell aniation lebih personal, dalam arti lain lebih memliki sifat hidup karena penciptaan yang kompleks. Selain itu, dari segi tampilan cell animation sangat berbeda dari aniamasi komputer. Saat ini pun, beberapa orang lebih memilih cell animasi untuk proses pembuatannya di banding menggunakan animasi komputer dalam beberapa alasan.
Perkembangan teknologi cell animation adanya animasi 2D dan saat ini sudah berkembang menjadi 3D. teknik yang digunakan juga sudah berkembang yaitu adanya teknik konvesional dan teknik digital
2. Digital Animation
Setelah perkembangan teknologi komputer di era 80-an, proses pembuatan animasi 2 dimensi menjadi lebih mudah. Yang sangat nyata dirasakan adalah kemudahan dalam proses pembuatan animasi. Untuk penggarapan animasi sederhana, mulai dari perancangan model hingga pengisian suara/dubbing dapat dilakukan dengan mempergunakan satu personal komputer. Setiap kesalahan dapat dikoreksi dengan cepat dan dapat dengan cepat pula diadakan perubahan. Sementara dengan teknik konvensional, setiap detail kesalahan kadang-kadang harus diulang kembali dari awal. Animasi digital adalah penggabungan teknik animasi cell (Hand Drawn) yang dibantu dengan komputer. Gambar yang sudah dibuat dengan tangan kemudian dipindai, diwarnai, diberi animasi, dan diberi efek di komputer, sehingga animasi yang didapatkan lebih hidup tetapi tetap tidak meninggalkan identitasnya sebagai animasi 2 dimensi.
Proses pembuatan animasi 2Dimensi digital terdiri dari:
- Pra-produksi:
- Konsep,
- Skenario,
- Pembentukan karakter,
- Storyboard,
- Dubbing awal,
- Musik dan sound FX
- Produksi:
- Lay out,
- Key motion,
- In Between,
- Background,
- Scanning
- Coloring.
- Post-produksi:
Tiga Dimensi, biasanya digunakan dalam penanganan grafis. 3D secara umum merujuk pada kemampuan dari sebuah video card (link). Saat ini video card menggunakan variasi dari instruksi-instruksi yang ditanamkan dalam video card itu sendiri (bukan berasal dari software) untuk mencapai hasil grafik yang lebih realistis dalam memainkan game komputer.[2]
Animasi 3 Dimensi
Dua orang animator profesional Thomas dan Ollie Johnston memberikan 12
prinsip animasi yang di adopsi dari animasi produksi Walt Disney. Merekalah yang merumuskan kedua belas prinsip animasi tersebut. 12 prinsip dasar animasi ini diciptakan pada
tahun 1930, dan
dikenalkan pertama kali pada tahun 1981 lewat buku mereka The
Illusion of Life: Disney Animation. Munculnya 12 prinsip
animasi karena dapat menciptakan hasil animasi yang menarik, dinamis dan tidak
membosankan. Prinsip animasi tersebut diciptakan
atas dasar sebagai teori dasar yang bersifat wajib dimiliki dan dikuasai oleh
para animator untuk menghidupkan karakter animasinya. Selain itu juga untuk
menunjukkan suatu ekspresi dan kepribadian suatu karakter. Fungsi dari prinsip
animasi itu sendiri adalah supaya setiap animasi yang dibuat terlihat menarik,
dramatis dan dengan gerakan yang alami (realistis).
12 prinsip animasi, antara lain :
12 prinsip animasi, antara lain :
SQUASH AND STRETCH
Squash and Stretch ini adalah sebuah prinsip yang digunakan untuk membuat ilusi seberapa keras permukaan sebuah benda. Pada dasarnya, ketika sebuah benda yang permukaannya empuk, saat menghantam benda lain dengan keras akan berubah bentuknya sementara sebelum akhirnya bisa kembali lagi ke bentuk semula. Beda dengan benda yang permukaannya keras, ketika menghantam benda lain, bentuknya tetap dan tidak berubah.
Squash and Stretch pada animasi bola
‘’Bola yang keras tidak mengalami perubahan bentuk
(deformation), sedangkan bola yang empuk mengalami perubahan bentuk menjadi gepeng saat dia mulai jatuh dan menghantam lantai
sebelum akhirnya kembali lagi ke bentuk aslinya’’.
Hasil
pantulan yang dihasilkan juga berbeda.
Ilustrasinya, bola yang keras jika dijatuhkan tentunya tidak akan memantul kembali
sekuat bola lunak yang
dijatuhkan. Selain itu, Squash and Stretch sering juga digunakan dalam animasi
untuk menunjukkan emosi dari sebuah karakter.
Squash and Stretch pada expresi karakter
ANTICIPATION
Contoh-contoh Anticipation
Contoh Anticipation pada Donal Bebek
Dari
gambar di atas, kita sudah bisa menebak dengan pasti apa yang akan dilakukan
oleh si Donald Duck, dia akan
berlari. Inilah yang dimaksud sebagai Anticipation sebagai transisi dari 2
major actions (dalam kasus ini berdiri dan berlari) sehingga penonton tahu apa yang akan dilakukan oleh si
karakter.
Anticipation dalam kehidupan nyata
STAGING
Di
dalam mengaplikasikan prinsip animasi ini, bayangkanlah bahwa setiap gambar
dalam animasi kita itu adalah sebuah penampilan di panggung yang mana kita
sebagai directornya harus memastikan bahwa ide cerita dari setiap detail
penampilan harus tersampaikan dengan sempurna pada para penonton. Hal ini
berarti kita harus memastikan bahwa setiap gerakan, ekspresi, dan mood dari si
karakter harus terlihat jelas dan tidak disalahartikan.
Contoh Staging
Staging yang baik
STRAIGHT AHEAD AND POSE TO POSE
Macam-macam Straight Ahead dan Pose to Pose
Para animator menggunakan 2 pendekatan umum yang
biasanya mereka pakai dalam menganimasikan, yaitu Straight Ahead dan Pose to
Pose.
Straight Ahead
Contoh Straight Ahead